
 If you’re looking for a proprietary reference point here, think Illustrator or CorelDraw.
If you’re looking for a proprietary reference point here, think Illustrator or CorelDraw.
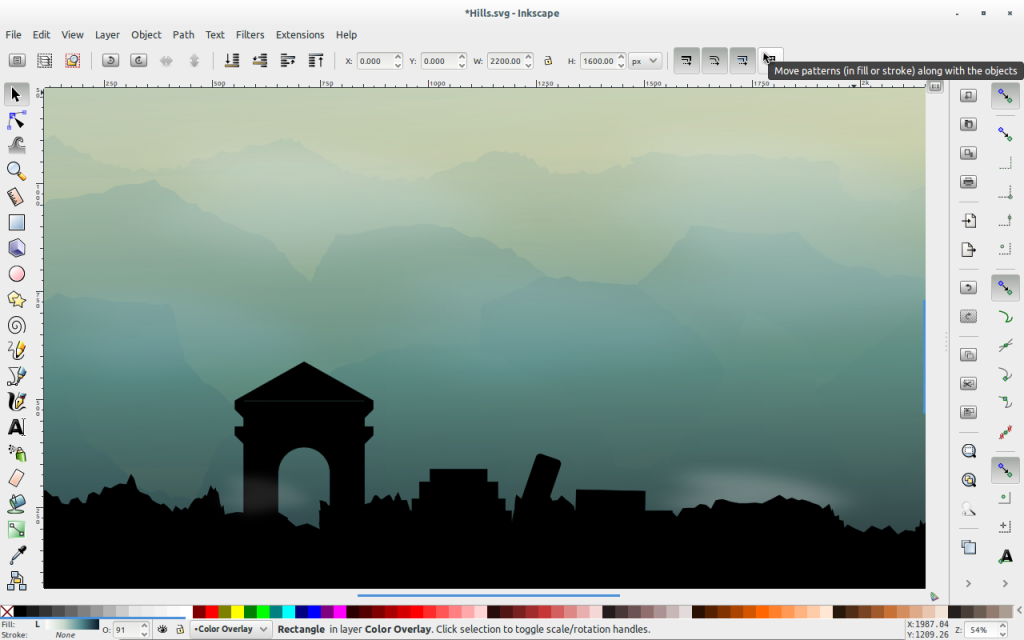
So firstly, a little explanation as to what is exactly this thing called “scalable vector graphics”. As the name might suggest, scalable means that it can be made to any size. My Misty Hill Scene (tutorial here) above could be printed onto a microdot or large enough to cover a football field with equal ease. Vector (defined by Google) is ‘a quantity having direction as well as magnitude, especially as determining the position of one point in space relative to another.’ And graphics doesn’t really require a definition. So what that all says is that rather than accounting for every single dot in a picture (as bitmapped graphics do), SVGs have information as text like ‘the circle starts at x,y coordinates, it has a diameter of z pixels, its fill colour is red (#ff0000), it has an outline that is black and 5 pixels wide etc. etc. So, when I click the circle icon and drag the mouse on the canvas, the programme translates all the information into text and presents the result as a red circle with a black outline on screen. Example?
<path sodipodi:type="arc" style="opacity:0.75330392;fill:#ff0000;fill-opacity:1;stroke:#000000;stroke-width:4;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:none" id="path2985" sodipodi:cx="263.63095" sodipodi:cy="449.59433" sodipodi:rx="80.625" sodipodi:ry="80.625" d="m 344.25595,449.59433 a 80.625,80.625 0 1 1 -161.25,0 80.625,80.625 0 1 1 161.25,0 z" transform="matrix(1.0068947,0,0,1.0783233,142.15555,-197.74347)" />
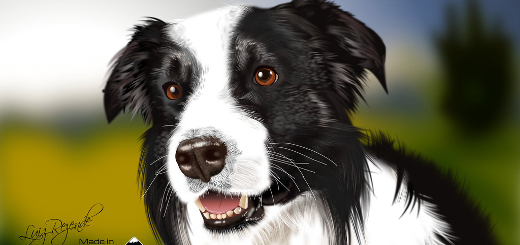
That’s my circle. From the picture below of the Collie (by Luiz Rezende), it can be seen that this can get to a fairly complicated level of drawing. In fact, there are many photo-realistic drawings available on the web that have been made using Inkscape.
 There is a free online manual available for Inkscape on the website although it lost me after a few lessons. There are also, however, lots of good tutorials available just by Googling ‘inkscape tutorials’. There is certainly some learning involved but it’s an artistic experience as well as a learning one as you practice seeing shapes and colours through the lens of a piece of text-based software. The most common use I have had for SVGs to date is outlining logos where the original graphic has been lost and someone presents me with a .jpeg file that will print in the real world as about half-a-centimetre wide before it becomes pixelated. Numerous bits and pieces on this site have also come out of Inkscape – I do hope to upgrade my skill level as I go.
There is a free online manual available for Inkscape on the website although it lost me after a few lessons. There are also, however, lots of good tutorials available just by Googling ‘inkscape tutorials’. There is certainly some learning involved but it’s an artistic experience as well as a learning one as you practice seeing shapes and colours through the lens of a piece of text-based software. The most common use I have had for SVGs to date is outlining logos where the original graphic has been lost and someone presents me with a .jpeg file that will print in the real world as about half-a-centimetre wide before it becomes pixelated. Numerous bits and pieces on this site have also come out of Inkscape – I do hope to upgrade my skill level as I go.
Pick up your free and Libre copy from inkscape.org where you will also find tutorials. Definitely check out inkscapetutorials.org, which has links to many other tutorials – from beginner to advanced.